Deploy on a reverse proxy
Once you build the project we can utilize Netlify to host the documentation and then serve the docs using Cloudflare reverse proxy.
Continuous using Github
We will use githib to control the verisons of our docs using branches and use the main branch to deploy the docs to netlify using Continuous deployment
Pushing changes to Github
Create a new repo in Githb for the Docusaurus folder if have't done before and push all the changes to Github.
Deploying to Netlify
1. Signup/Login into a Netlify account
Create a account if you don't have one and then go to Netlify dashboard
2. Add a new site
Go to sites page and click Add new site > Import an exsisiting project > Deploy with Github
You will be redirected to Github to authorize you account with Netlify. Once connected Netlify will have access to repositories you selected during connection.
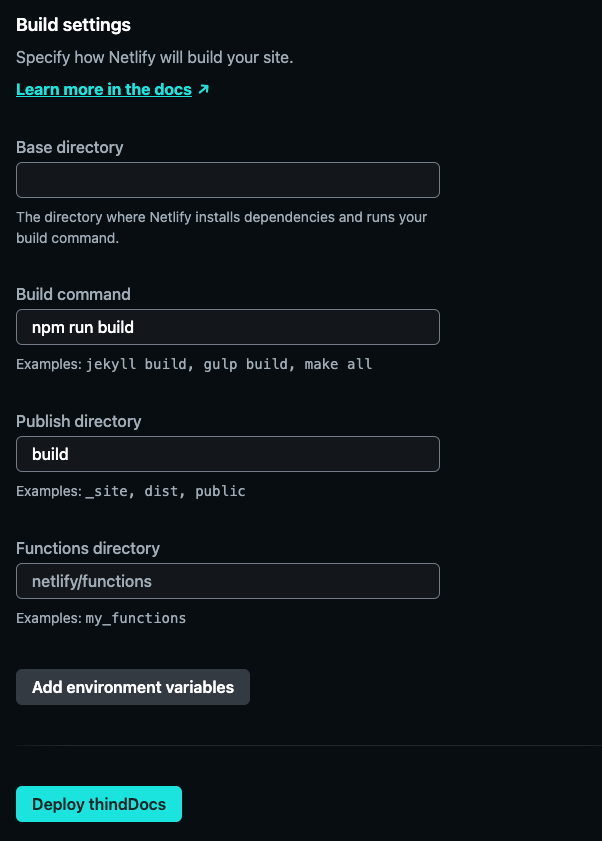
3. Setup
Now choose the Github repo we published in the steps above and change the Publish directory to build. As this is where our Statctic site is saved from build step.

4. Deploy
Now click Deploy button to publish your docs on netlify.